
Nearly 20 years ago, the first Google Maps API launched to the world, sparking a revolution in geospatial experiences across the web and mobile. Since then, Google Maps Platform has evolved alongside our developer community, expanding from simple 2D maps to high-resolution satellite imagery to realistic 3D models of the real world–with AI at the foundation of keeping their maps data as up to date as possible and AI and computer vision fusing it all together to power more immersive experiences.
Google Maps Platform recently announced new capabilities that push the boundaries of what you can do with Google Maps Platform 3D datasets even further. They’re extending the usage of AI beyond their data and into their products for the very first time, and making it easier for you to build with them. First, they’re bringing the capabilities of the Gemini model to Google Maps Platform, starting with the Places API. They’re also bringing Photorealistic 3D Maps to their most-used API, Maps JavaScript, with Google-powered rendering. And with the launch of their open-source React component library, building with Google Maps Platform is faster and more efficient than ever.
Help users more easily find ideal places with AI-powered features for Places API
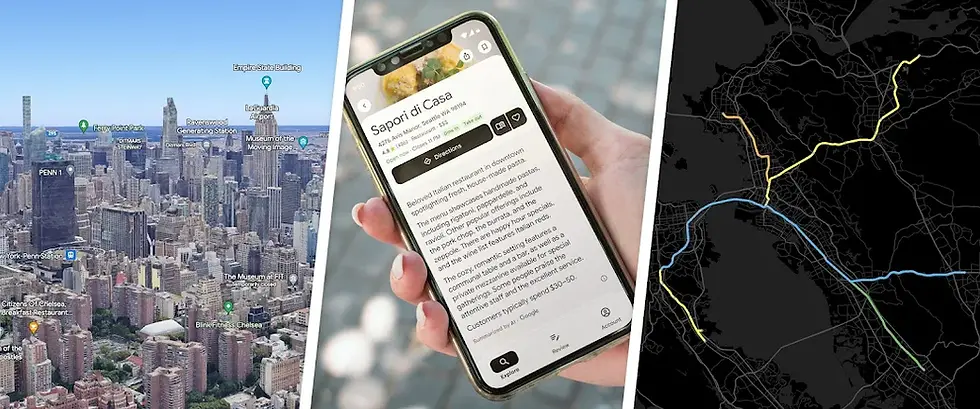
With the Experimental release of Gemini model capabilities for Places API, you can now show helpful, generative AI summaries of places and areas. Place summaries are available for places like restaurants, shops, tourist attractions and parks. They make it easier for your users to quickly find the places they’re looking for, and save you from writing custom descriptions of places. While area summaries help your users better understand what to do nearby, with overviews of what shopping, restaurants, and attractions are in walking distance from a place.
Google Maps Platfrom is also making it easier for your users to understand why they see particular search results by providing more context. With AI-powered contextual search results, if users search for “dog friendly cafes” they’ll see a list of relevant dining spots. Plus they’ll see reviews and photos of dogs at the restaurants displayed prominently.

Users can more easily find and select restaurants with place summaries
Create immersive experiences with Maps JavaScript API
The Experimental launch of Photorealistic 3D Maps in the Maps JavaScript API brings in a new era of immersive web experiences built through a single, familiar API. For the first time, developers can seamlessly access Google’s high-resolution 3D maps in Maps JavaScript using Google’s own rendering technology. This gives developers more choice and ease of use, which can streamline development and help ensure a high-performing experience for the end user.
Photorealistic 3D Maps in JavaScript brings 3D data to life using the native web programming language, empowering developers to create captivating experiences without additional rendering tools. Whether enhancing real estate virtual tours, bringing global destinations to life for travel sites, or creating hyper-realistic urban environments, 3D Maps in JavaScript now makes it easier than ever to build immersive 3D experiences–all powered by Google’s expansive coverage and trusted infrastructure.
Build faster and easier with React Components
Last year at Google I/O, they announced the release of web components to help developers build maps faster and with ease. This year, they are announcing the official 1.0 release of the React Google Maps Library, the first Google-sponsored library for integrating Maps Javascript API components in a React web app.
import React from 'react';
import {createRoot} from 'react-dom/client';
import {APIProvider, Map} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={API_KEY}>
<Map
style={{width: '100vw', height: '100vh'}}
defaultCenter={{lat: 22.54992, lng: 0}}
defaultZoom={3}
gestureHandling={'greedy'}
disableDefaultUI={true}
/>
</APIProvider>
);
const root = createRoot(document.querySelector('#app'));
root.render(
<App />
);
This library makes it easy for developers to integrate all of the features provided by Maps JavaScript API into their React applications.
Learn more
These advancements represent Google Maps Platform’s commitment to pushing the boundaries of what’s possible with maps, empowering developers to build the next generation of geospatial experiences. To learn more about these new products and features, get in touch with us today.

Comments