
Mobile applications have created a connected global community, putting personalised devices in the pockets of 85 percent of the population. And we’re all using these devices to navigate life—figuratively and literally. That means that giving your customers or users an extra layer of information in the form of a map can enhance the user experience.
But how do you do that with limited coding knowledge or development experience? Google’s platform, Thunkable, gives anyone the power to create custom, native, no code mobile applications for Android, iOS, and mobile web—without any technical expertise. And with the power of no code comes back-end integrations that can really make your app idea come alive.
Incorporating geospatial capabilities from Google Maps Platform into your app gives your users the right information at the right time. Here’s a little inspiration from the app’s creators on what that looks and feels like.
Location and traffic-based decision-making
Before heading out the door and hopping in the car, maybe you check the traffic or turn on an app to help you get from point A to B as smoothly as possible. You might go the same way every day and then your device tells you to take a side road to avoid an accident. These types of quick adjustments based on changing conditions happen all the time. It’s one thing to know where you’re going, but it’s another to know and avoid slowdowns before you hit the road.
Adding maps to your mobile app is a great way to help users quickly eliminate unforeseen delays and be on their way. You may be thinking, “Yeah, but isn’t that what the Google Maps app is for?” Sure, but what if your destination changes based on traffic or road closures? Integrating Google Maps Platform will give you more control over the user experience and eliminate frustrations caused by real-world events that you can't control for when using Google Maps' consumer application.
One of the app’s creators, the Missoula (Montana) Fire Department (MFD) responds to a variety of calls all day, every day. In an emergency, every second counts. MFD developed a mobile app that digitised all their procedures and checklists to make sure all members of their crew had quick access to step-by-step instructions for incident response.

Missoula (Montana) Fire Department (MFD) mobile app
Once first-contact care is provided, the job isn’t done. An EMS or Fire Department crew must transport the injured to the nearest hospital. Minimising the time from initial response to hospital care is critical for survival.
With many options for hospitals and care facilities, adding Google Maps Platform functionality directly into the app allows the crew to quickly assess the nearest location based on distance, traffic, and other factors, and make a split-second decision on where to transport the patient.
Not all navigational needs are urgent, but if you have multiple location options, giving your app users a clear display of their choices will save time — and maybe even a life.
A personal tour guide in the palm of your hand
Every city has a story to tell, but how do you give your guests that local flair?
Francesco Veratti is an avid historian located in Bologna, Italy. This northern city is teaming with cultural and historical sites that the average visitor may stroll past without knowing the significance. Francesco didn’t want visitors to miss out.

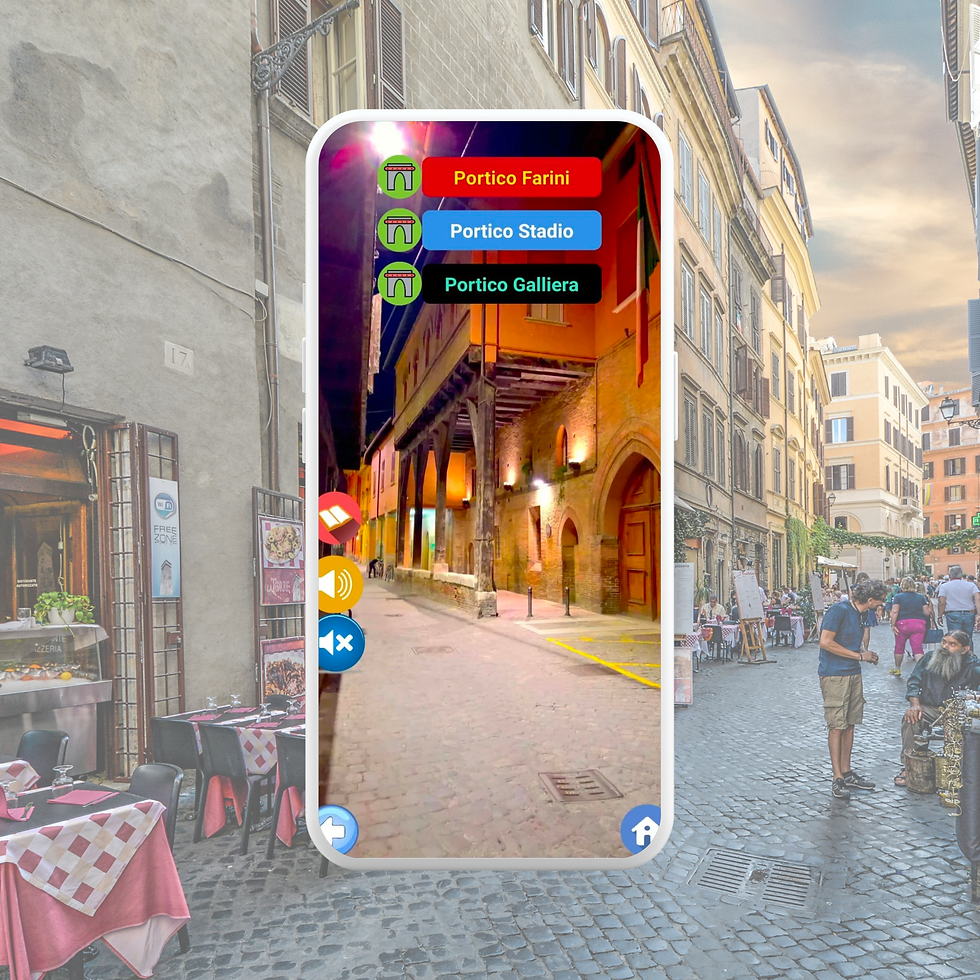
Francesco Veratti’s guided tour of all of the sights, sounds, and history within Bologna’s city center.
He created a mobile app based on curated information from historians, locals, and crowd-sourced data that gives visitors a guided tour of all of the sights, sounds, and history within Bologna’s city center. The app highlights key destinations and builds a personalised journey for each tourist with mapping built with Google Maps Platform. No matter where you are in the city, you can quickly find and walk to the nearest cultural landmark. Since some history is tucked away in back alleys or behind new buildings, Street View is incorporated to show the user where the hidden gems are. Upon arrival at one of the featured destinations, visitors are greeted with details about the significance of the destination.
Imagine building an app for your campus, office park, or town with easy-to-follow navigational directions and a dash of insight. An app like this is a great way to welcome new students to campus, new employees to your office park, or tourists to your town. fd
Hunting for rewards — and customers
No matter our age, we still love playing games. What if you were able to merge the experience of a scavenger hunt with advanced mapping abilities? That’s what plenty of app developers have done, on a global, regional, or even a hyper-local level.
Using Google Maps Platform embedded in a mobile app is a popular way Thunkable app creators build scavenger hunt games. These apps incorporate clues or maps to direct users to specific locations where treasure, rewards, or activation points occur.
The app experience is very simple but engaging for users, with changing challenges, waypoints, and destinations. The benefit of these apps for brands or organisations is to encourage activity and participation, and even gain new customers.
Put maps in your app today
Incorporating maps into your mobile app is a great way to provide your users with a customised experience without making them switch apps or screens. And while Google has highlighted three examples here, there are endless possibilities mapping in apps.
For more information and to get started with Google Maps Platform, get in touch with us today.

Commentaires